
Alçı çevrilebilir yağmur portfolio design template
It is created around a masonry portfolio grid concept that offers three column types, two layout styles, four animation options, and much more. With KON/CEPT, you can create a clean and well-structured grid layout. Key Features: Offers four-, three-, and two- column based grids. Real time editing courtesy of the Theme Customizer.

GRAPHIC DESIGN GRAPHIC DESIGN 2 PART 1 Book design layout, Page layout design, Portfolio
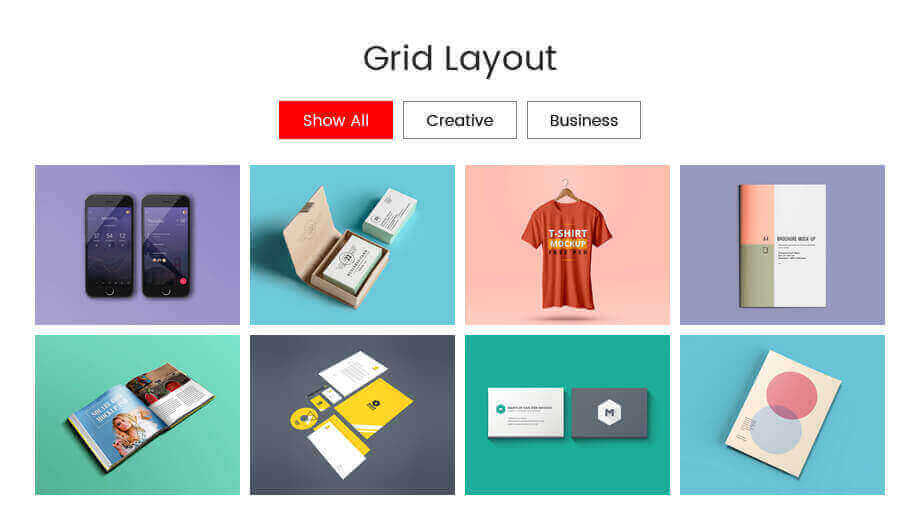
The portfolio website of this agency uses an asymmetric grid layout to showcase different projects. The asymmetric grid layout not only freshly presents all the work, but also visually reflects the importance of different projects.

Use Portfolio Grid Style CPT Layout On Any Archive Page
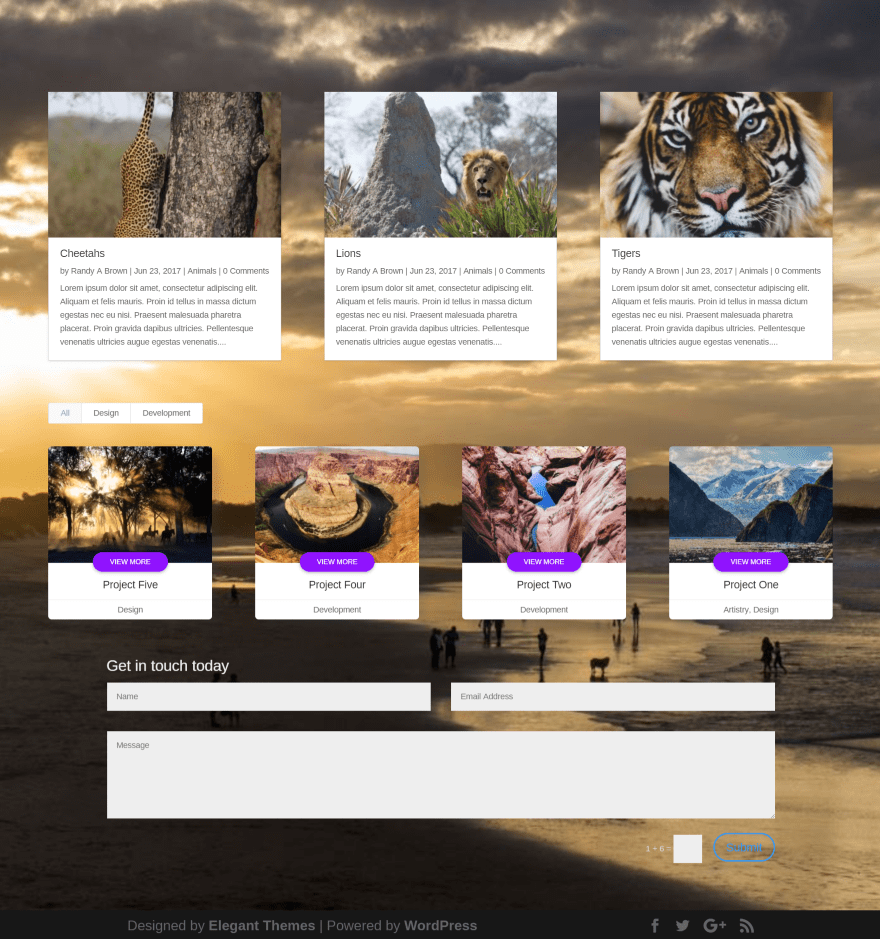
The Divi Portfolio Module is an easy way to display your portfolio. It integrates with the native WordPress Projects functionality and displays your projects in an eye-catching design. Use this module on a portfolio or project page to showcase your work. View A Live Demo Of This Module How to Add the Divi Portfolio Module to Your Page

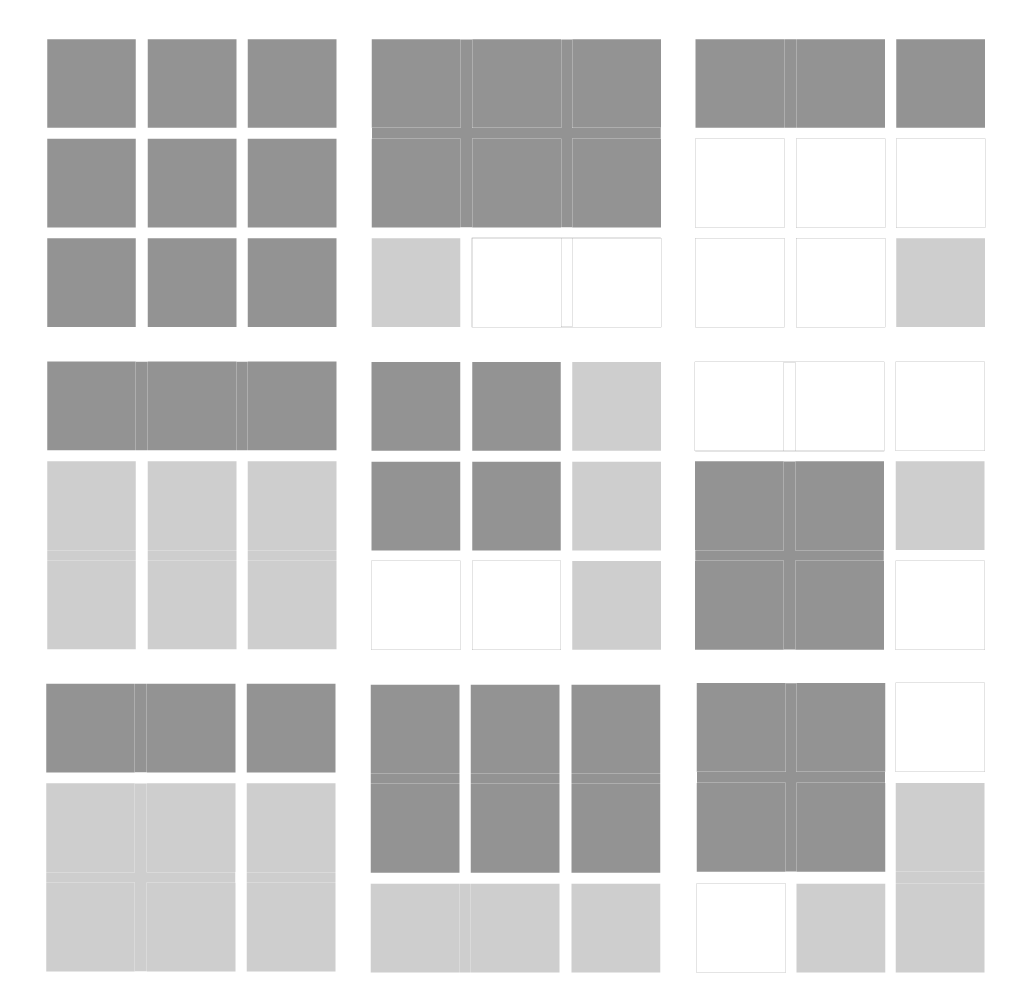
Layout Design Types of Grids for Creating ProfessionalLooking Designs
Kalium - Portfolio focused multipurpose WordPress theme. Uncode - Comes with versatile grid layouts. Zakra - It has a modern tiled design. Baskerville 2 - Free WordPress grid theme. Pluto - Theme focusing on food blogging. Polite - Comes with attractive masonry layouts. Gridlove - Offers a lot of flexibility.

Adobe Portfolio layouts — by Andrew Couldwell
Change Portfolio Grid to Three Columns by Brad Crawford | Blog, Divi | 28 comments Facebook Pinterest Twitter Gmail One of our most common requests at DiviPlugins is how to change the portfolio layout from four columns to three.

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
The Portfolio Grid module helps you create great-looking project portfolios for your Divi website. It allows you to display projects based on your different project categories, with or without filters.

Advanced Grid Portfolio Builder Nulled v.1.3 Download Portfolio, Grid, Grid layouts
Portfolio Grid Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Tony DeAngelo Pro 83 7.9k Chitu Stefan 7 1.1k Pieter Vermeulen 10 1.9k Jaed Mosharraf Pro 5 748 Jaed Mosharraf Pro 6 713 Jaed Mosharraf Pro 6 709 Jaed Mosharraf Pro 5 632

grids Graphic Design Principles 1 (Fall 2018)
Divi Portfolio Grid is a third-party plugin from Divi Theme Store. It not only gives you the standard Divi module features, but also provides a 2, 3, and 4 column layout with new styling features so you can create unique portfolios. It also adds a button with text and hover effects to change the colors.

Portfolio Designer WordPress Portfolio Plugin with 50+ Effects
March 19, 2018 The most common structure of any WordPress portfolio site is the grid. It shows a handful of work all at once so the viewer can scan quickly and pick anything that catches their eye. But what makes a strong grid layout for a portfolio? And what should you consider when launching your own portfolio site?

Create a MultiLayout Portfolio with WordPress
3.3 Install the Layout 3.4 Remove and Replace Image Module 3.5 Insert the Divi Filterable Portfolio Module 3.6 Setting the Post Count and Portfolio Layout 3.7 Begin Styling Divi's Filterable Portfolio: Title and Meta Text 3.8 Modify Border and Rounded Corners of Project Thumbnail 3.9 Customizing the Hover Overlay 3.10 Styling the Pagination

Magazine Layout and Grid Thumbnails Book design layout, Graphic design layouts, Magazine layout
A portfolio needs a grid layout for better client engagement, especially if your expertise is based on designs. This is the perfect theme for artists, photographers, designers, and agencies.

architecture portfolio template A3 Google Search Portfolio design layout, Architecture
Check Out Portfolios on eBay. Fill Your Cart With Color Today!

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
1. Folie. Folie is a creative WordPress grid theme specifically created for creative professionals that need to create a website for Portfolio or Photography. This theme comes with 2 different Page Builders Included: Codeless Live Page Builder & WPBakery Visual Composer Page Builder in a backend editor version.

Layout Tasarımı Nedir? Grafik Tasarım Sayfa Düzeni Örnekleri Umutium
A responsive grid portfolio with hover effects. Style Guide include with layout so you can edit and fit your own brand. Color palette saved to document.

Grid layout of portfolio Grid layouts, Celebrity chefs, Design studio
The simple "masonry" portfolio layout lets all your images flow naturally. It's a timeless choice perfect for lots of projects.. One of our favorite portfolio grid layouts. A simple two column, portrait grid set to full width. Go bold! — Featured work by Daniel Lepik. Use our design blocks to build behind-the-scenes case studies of your UX.

Divi Plugin Highlight DTS Filterable Portfolio Grid Pro Ask the Egghead, Inc.
November 11th, 2022 Grid-based layouts have always been around in web design, however, they've become quite trendy in the last year as we started to notice them even more in recently launched high-end websites. In short, the grid system serves as a common graphic language for designers and developers to create order among all elements in a website.